In this tutorial series Mike Lively shows how to convert Wordpress into the Adobe Flex 3 application Flexpress.
You should watch the following videos as a precursor to the series:
Installing WAMP and
Creating a MySQL Database
In addition, a Google Code site is up for distribution of all code developed in this series:
http://code.google.com/p/flexwordpress/
Now, if you are ready to learn how to convert Wordpress into an Adobe Flex 3 Application the series will begin with showing how to export the Wordpress data base for inclusion into Flex 3.
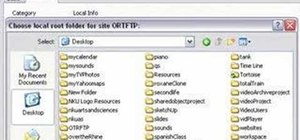
PART 2: shows you how to get Flex PHP ready and how to import the MySQL Wordpress database into your local WAMP Server for use with Flex 3.
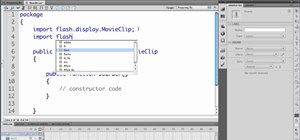
PART 3: show you how to grab the XML data from the MySQL data base and bring it into Flex without writing a single line of PHP.
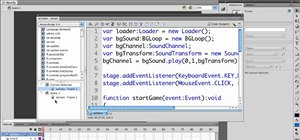
PART 4: show your how to bring XML data into an Array Collection for further manipulation in Flex.
PART 5 of Flexpress demonstrates how to use a repeater component to visually display XML data contained in an Array Collection.
PART 6 f FlexPress I show you how to insert labels, List, and Containers (specifically the VBOX, and HBOX containers).
PART 7: covers the use of label Functions and do a little cosmetic work on our FlexPress application.
PART 8: shows how to extend the Wordpress data base to add an image thumbnail to a flex list box.
PART 9: start by setting up the coded for the itemRenderer.
PART 10 of Flexpress we finish up the Item Renderer.
PART 11: demonstrates how to create a reusable custom component.
PART 12: we start by creating a custom TileList component and then create a states navigation system
PART 13: we complete the custom TileList Component by instantiating it and demonstrating a Horizontal List Component.
PART 14: we discuss the basic navigator containers in Adobe Flex and wrap our components in a View Stack and create a Link Bar navigation system.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.






































Be the First to Comment
Share Your Thoughts