Everything Else


How To: Use ActionScript 3.0 in Adobe Flash CS4
Adobe Flash Creative Suite 4, or CS4, Professional software is the industry-leading authoring environment for creating engaging interactive experiences. It is ideal for interactive designers, graphic designers, and developers. But having the program isn't enough; you need to know how to use it. That's where this video tutorial comes in. In it, you'll find a schematic guide to using ActionScript 3.0 in Adobe Flash CS4. For more, and to get started incorporating ActionScript into your own Flash...

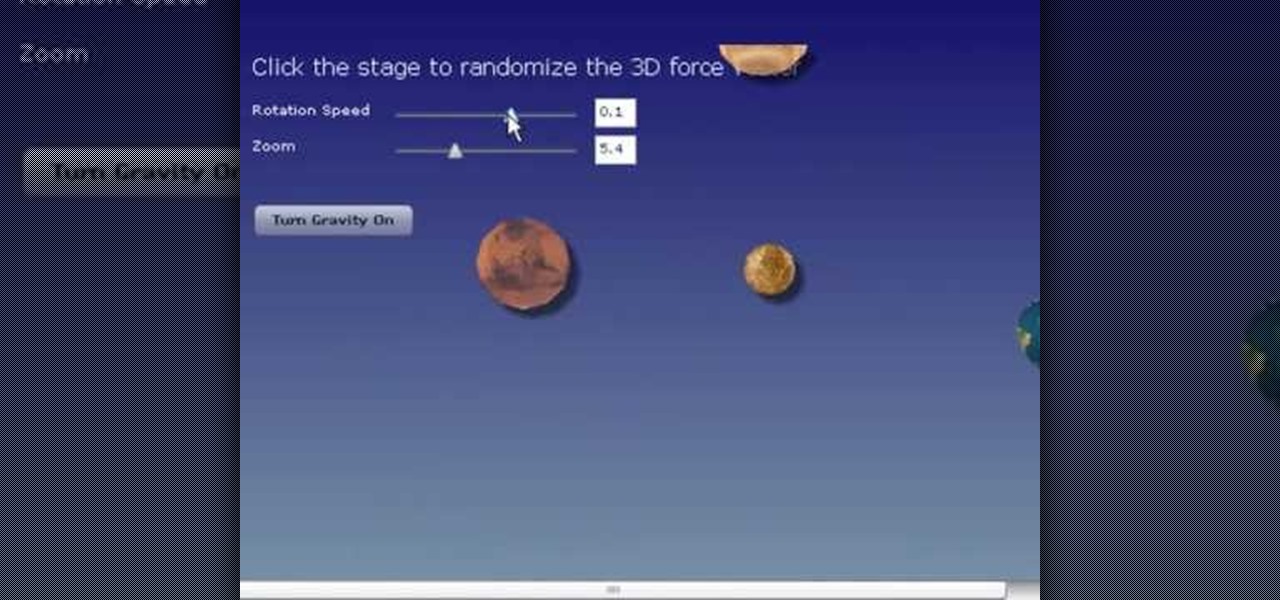
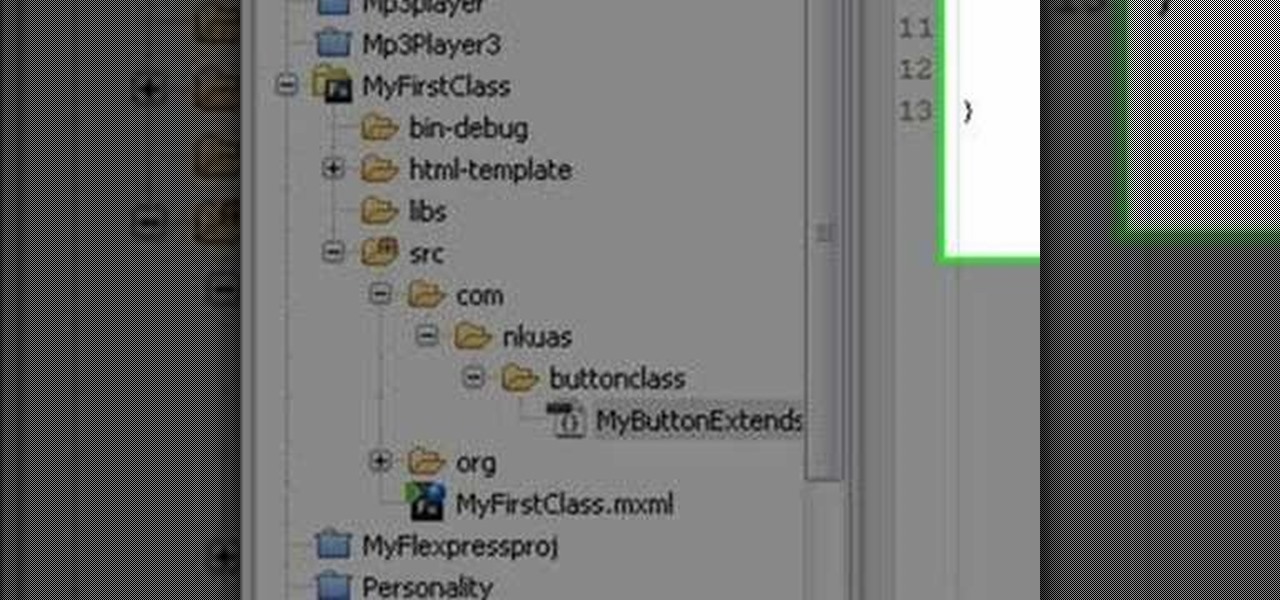
How To: Build an Air Collada Papervision3D viewer in Flex 3
If you work with the Adobe Air Collada format a lot, and have certain formats you want to bring into Collada and into Papervision through that Collada file format, you'll need to compare Collada files and graphics, which requires that you createa viewer. This video tutorial offers instructions on doing just that. For more information, and to get started making your own Collada Papervision3D viewer in Flex 3, take a look!

How To: Install the WOW-Engine physics engine in Flex 3
Looking to install a physics engine for Flex or Papervision? In this video lesson, Mike Lively of Northern Kentucky University demonstrates how to install the Wow Physics Engine into Flex 3 for use with Papervision3D. For more, and to get started installing the WOW-Engine on your own machine, take a look!

How To: Creating a custom class in Flex 3
In this programming tutorial, Mike Lively of Northern Kentucky University explains the six parts of a Flex 3 class. He demonstrates how to create and extend a class using Flex 3, and how to bring that class into a Flex project using xmlns name space. Learn how to work with custom classes in this beginners Adobe Flex Builder 3 tutorial.

How To: Get started with Papervision3D in Adobe Flex 3
In this video we cover downloading Papervision 3D using tortoise svn then using those Papervision classes with open source code in Flex 3.

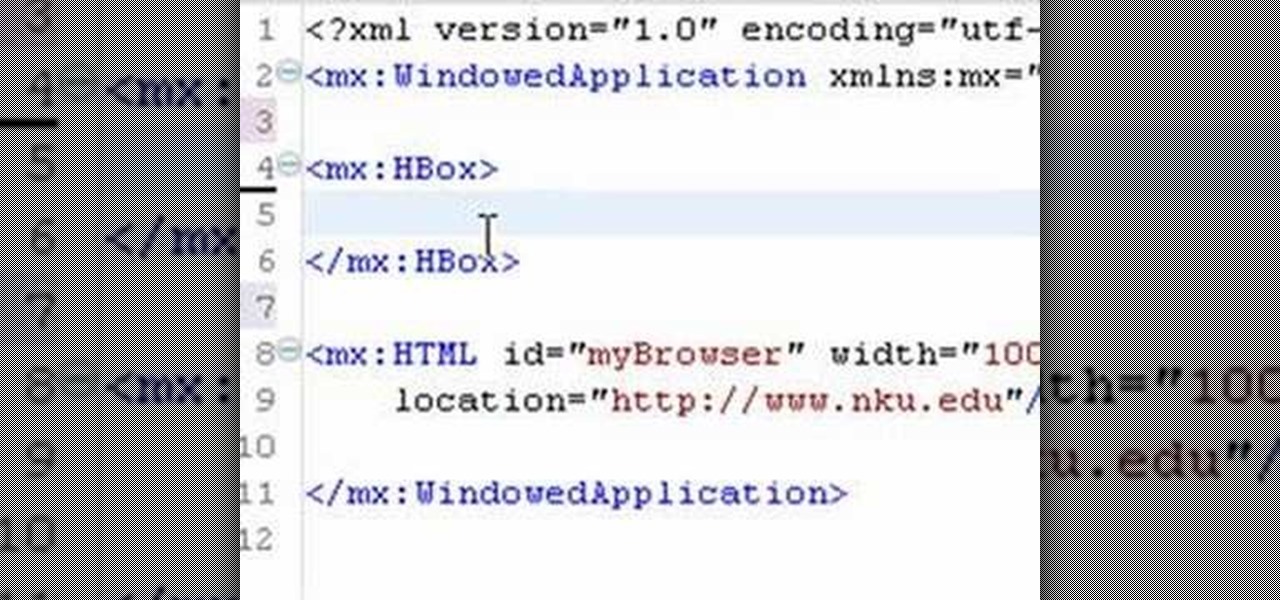
How To: Embed a browser into Adobe Flex 3 with Adobe AIR
In this web application development tutorial we show you how to create an Adobe Air desktop application and how to produce an unsigned certificate. The example shows how to embed a browser into Adobe Flex 3.

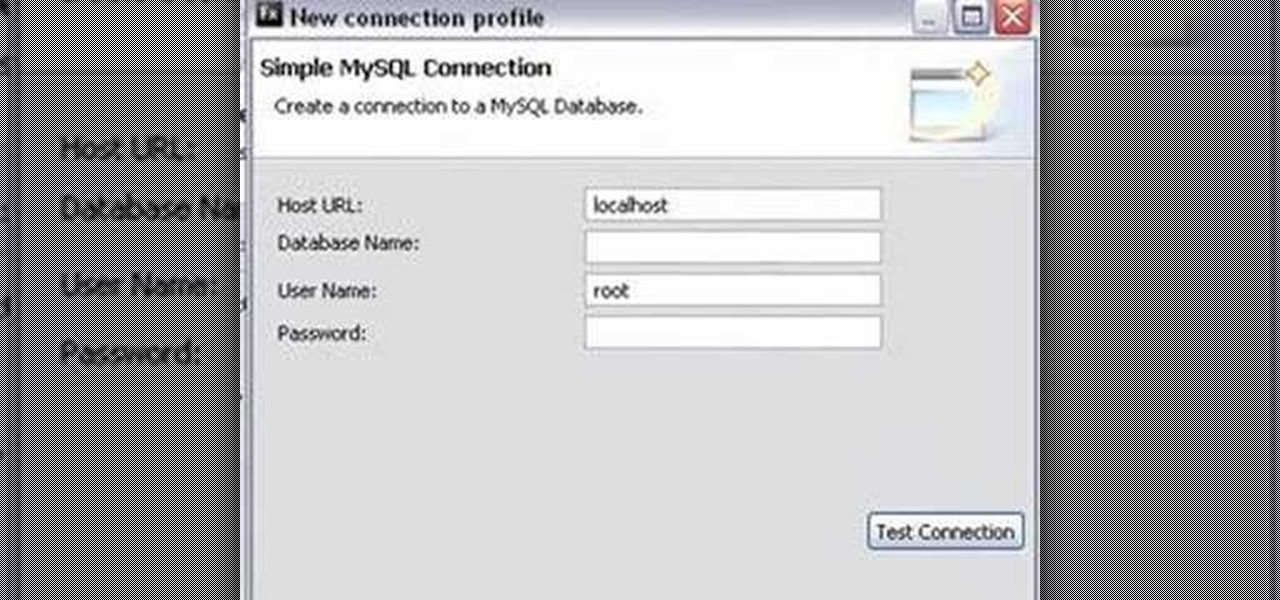
How To: Create a client-server web application with Flex & PHP
This tutorial demonstrates how to create what is called a complete client-server web application which consist of a Web Application, PHP, and MySQL. The tutorial shows how to automatically generate the PHP necessary to talk to a MySQL database using Adobe Flex Builder 3.

How To: Chage the Adobe Flex 3 preloading screen
Altering the preloading screen in Flex 3 sure can be complicated, to say the least. Wouldn't it be awesome if the whole process was easier? Maybe if someone made, I don't know, a tutorial that walked you through the steps so that even a beginner could understand the procedure. Wouldn't that be fantastic? We thought so too... so here it is. Watch and learn how to change the Flex preloading screen in this programming tutorial.

How To: Put up an Adobe Air Flex 3 encryption system
This tutorial series shows you how to put up an Adobe Air Flex 3 Encryption System. One of the weak points of Adobe AIR and Flex is there is no encryption system built in, making your data and applications vulnerable. But that's ok, because this tutorial will show you how to remedy the problem by adding an AES encryption system.

How To: Use Adobe Air Content Management System
In this tutorial, Mike Lively of Northern Kentucky University gets you started in getting the Adobe Air Content Management System up and going.

How To: Install Cairngorm in Adobe Flex 3 and use MVC
In this tutorial, Mike Lively of Northern Kentucky University discusses the MVC (Model Viewer Controller) architecture, installs Cairngorm into Adobe Flex 3, and discusses one of David Tucker's examples. The MVC model is comprised of a Model (encapsulates information from the d base (XML file), View (presentation layer that the user interacts with, and Controller (processes and responds to events and invokes changes to the model and viewer). See how to use the MVC model and install Cairngorm ...

How To: Build a 3D sinc plotter in Papervison3D and Flex 3
Mike Lively of Northern Kentucky University demonstrates how to create a 3D plotting program for the sinc math function. Part 1 shows how to convert a Flash Package into a Flex application. Part 2 shows how to get the sinc function running and add different textures. Create a cool interactive 3D plotter in thie Adobe Flex Builder 3 and Papervision3D tutorial.

How To: Create a molecule viewer in Papervision3D & Flex 3
Mike Lively of Northern Kentucky University shows you how to build an interactive Molecule Viewer in Papervision3D and Flex 3. This is a fun application building project for anyone learning Adobe Flex Builder 3 and a great resource for molecule viewer for students, educators, and researchers in chemistry and biochemistry.

How To: Create a 3D Carousel in Flex 3 and Papervision3D
In this tutorial, Mike Lively of Northern Kentucky University demonstrates how to create a 3D clickable Carousel in Adobe Flex 3 and Papervision3D. All code can be downloaded from Google Code at:

How To: Deploy a Flex 3 application to the web
This web application tutorial teaches how to deploy a Flex 3 application on to a webserver for Internet use. Learn how to figure out what files you made in Flex Builder 3 need to be uploaded to the web to make your application run.

How To: Run an Adobe Flex Project from Google Code
This simple Adobe Flex tutorial shows how to download source code from Google Code and get it running in Adobe Flex. If you are new to programming and building applications with Adobe Flex, this project is a great way to practice or get started learning about Adobe Flex.

How To: Use Flex Photo Viewer on Google Code
This is a simple Adobe Flex Photo Viewer. It uses a number of techniques that are not found in any one place in the literature - data shorting, tile repeater, xml http services, inline mxml actionscripting, click on double functions, use of CDATA Tags, tooltip, glow and fade effects - all done in less than 100 lines of code (once you take out the blank lines). This was created by Mike Lively Director of Instructional Design at Northern Kentucky University for the Over The Rhine project.

How To: Use a Flex multi-video Flash player
Mike Lively and Alissa Gilley show you how to use and customize their open source Flash video player in this tutorial.

How To: Create a Jeopardy game in Flex
NKU had so many instructors ask them for a Jeopardy game that Mike Lively created one and put it on Google Code for free distribution. This tutorial is narrated by the game designer Alissa Gilley. Learn how to create and play flexJeapardy using Flex.

How To: Use Yahoo Maps AS3 API in Adobe Flex 3
This video tutorial series shows you how to use the Yahoo Maps AS3 API in Adobe Flex 3. This new API gives you the ability to place Yahoo maps directly into Adobe Flex 3. Mike Lively Director of Instructional Design at Northern Kentucky University will be taking you through this tutorial.

How To: Convert WordPress into an Adobe Flex 3 application
In this tutorial series Mike Lively shows how to convert Wordpress into the Adobe Flex 3 application Flexpress.

How To: Add pause/resume functionality to a scroll in Flash
In this video tutorial, Creative Cow leader Tony Ross demonstrates how to add a simple pause/resume functionality to a scrolling image bar using Actionscript 2. If you have a scrolling image bar on your website, this Flash Actionscript 2 tutorial will show you how to let users pause and resume with the scroll. Add pause/resume functionality to a scroll in Flash.

How To: Use FunFx, a Ruby-based testing framework for Flex
This tutorial will show you how to use FunFX, a free, open-source, and Ruby-based automated testing framework for Adobe Flex applications. Watch this video and learn how to drive a Flex application through a web browser. Use FunFx, a Ruby-based testing framework for Flex.

How To: Build a basic site using ActionScript 3 in Flash
In this video tutorial, Creative Cow leader Tony Ross revisits the tutorial how to build a basic site about Colors in Flash. This version is created using Actionscript 3. The basic principles learned from this tutorial will enable the user to create a variety of simple websites. Elements covered are basic Actionscript 3, navigation, labels, button and graphic symbols. Build a basic site using ActionScript 3 in Flash.

How To: Freeze time in Flash CS3 with ActionScript
Using ActionScript, Paul Wyatt reveals how you can freeze movies without the need for extra frames. This is the perfect way to optimise banners, and much more!

How To: Create a combobox
This tutorial shows you how to create a combobox using ActionScript in Flash 8. Create a combobox.

How To: Enable text copying in a flash website
This video will show you how to enable text copying in a flash website. By allowing text copying you are making your site more user friendly, but also making in more vulnerable to plagiarizers. Enable text copying in a flash website.

How To: Cheat at Flash games
How to cheat flash games using CheatEngine.