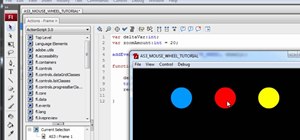
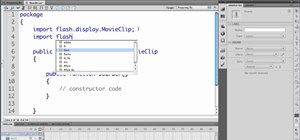
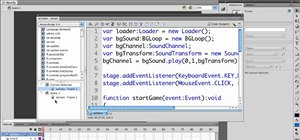
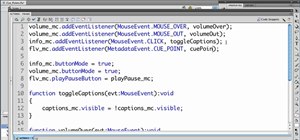
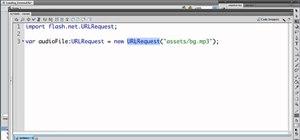
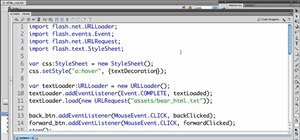
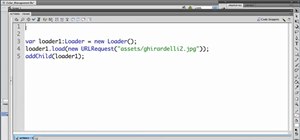
This is a basic Flash tutorial showing you how to make an event occur when you scroll the mouse on and off an object using ActionScript 2.0. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with Flash CS3, you're sure to benefit from this free software tutorial. For more information, and to get started creating and using rollovers in your own Flash projects, watch this video guide.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.








































Be the First to Comment
Share Your Thoughts